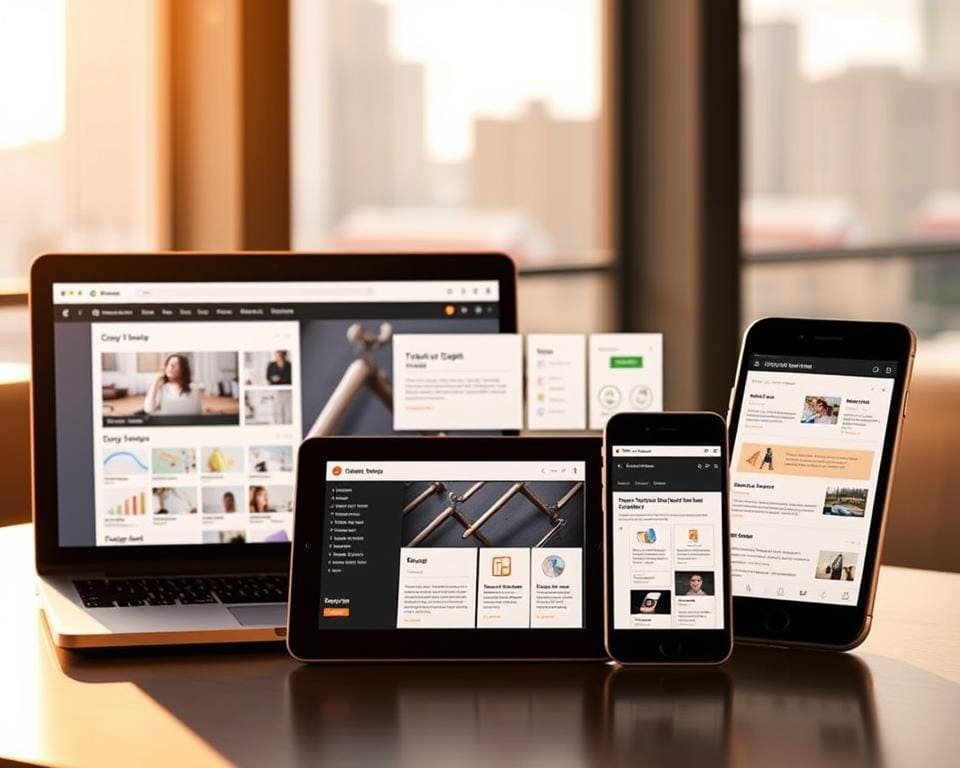
In der heutigen digitalen Ära sind responsive Webanwendungen unverzichtbar für eine erfolgreiche Webentwicklung. Diese Anwendungen bieten ein hohes Maß an Benutzerfreundlichkeit, da sie sich flexibel an unterschiedliche Bildschirmgrößen und Geräte anpassen. Durch mobile Optimierung wird die Notwendigkeit verschiedener Anwendungsversionen verringert, was die Benutzererfahrung verbessert und die Interaktivität fördert.
Die Entwicklung responsiver Webanwendungen berücksichtigt sowohl technische als auch gestalterische Aspekte, um ansprechende und leistungsfähige Lösungen zu schaffen, die den Anforderungen der Nutzer gerecht werden.
Was sind responsive Webanwendungen?
Responsive Webanwendungen sind Anwendungen, die sich dynamisch an verschiedene Bildschirmgrößen und Auflösungen anpassen. Diese Technologie sorgt dafür, dass die Nutzer unabhängig vom verwendeten Gerät, sei es ein Desktop-Computer, Tablet oder Smartphone, eine einheitliche Benutzererfahrung genießen können. Die Definition responsive Webanwendungen umfasst flexible Layouts, Bilder und CSS Media Queries, die die Anzeige je nach Bildschirm anpassen.
Ein entscheidender Aspekt in diesem Zusammenhang ist der mobile-first Ansatz. Dies bedeutet, dass die Entwicklung zunächst für mobile Geräte konzipiert wird, bevor sie auf größere Bildschirmformate angepasst wird. Dadurch wird sichergestellt, dass die Anwendung auf den am häufigsten genutzten Geräten optimal funktioniert. Diese Strategie hat in der modernen Webentwicklung an Bedeutung gewonnen und beeinflusst maßgeblich die Erstellung von responsive Designs.
Die Bedeutung der Benutzerfreundlichkeit
Die Benutzerfreundlichkeit ist ein entscheidender Aspekt bei der Entwicklung von Webanwendungen. Eine hohe Benutzerfreundlichkeit verbessert nicht nur die Nutzererfahrung, sondern fördert auch die Interaktivität innerhalb der Anwendung. Nutzer möchten sich einfach und intuitiv durch die Seite bewegen können.
Ein gelungendes UX Design beachtet die Bedürfnisse der Anwender und sorgt dafür, dass sie schnell das finden, wonach sie suchen. Wichtige Faktoren, die dies unterstützen, sind:
- Klare Navigation
- Ansprechendes Design
- Schnelles Laden der Seiten
Diese Elemente spielen eine zentrale Rolle dabei, wie Nutzer mit einer Anwendung interagieren. Wenn die Benutzerfreundlichkeit gegeben ist, wird die Wahrscheinlichkeit erhöht, dass Nutzer die Anwendung länger nutzen und die Absprungrate deutlich verringert wird.
Entwicklung responsiver Webanwendungen
Responsive Designs bringen viele Vorteile mit sich, die sowohl Unternehmen als auch Nutzer schätzen. Die Verbesserung der Benutzerbindung zählt zu den wichtigsten Aspekten. Wenn eine Website auf mehreren Geräten gleich gut aussieht und funktioniert, können Nutzer die Inhalte leichter konsumieren, was wiederum die Verweildauer erhöht.
Ein weiterer wesentlicher Vorteil der responsiven Webanwendungen sind die SEO Vorteile. Google bevorzugt responsive Websites, was dazu führen kann, dass diese in den Suchergebnissen besser gerankt werden. Eine einzige Website für verschiedene Geräte bedeutet zudem geringere Kosten für Wartung und Entwicklung, da Updates nur einmal durchgeführt werden müssen.
Vorteile responsiver Designs
- Verbesserte Benutzerbindung durch optimierte Darstellungen
- Reduzierte Entwicklungskosten dank einer einheitlichen Webseite
- Bessere Platzierung in Suchmaschinen durch SEO Vorteile
Um die Entwicklung responsiver Webanwendungen zu unterstützen, kommen verschiedene Technologien und Frameworks für responsive Webentwicklung zum Einsatz. Zwei der bewährtesten Technologien in diesem Bereich sind Bootstrap und CSS Flexbox. Bootstrap ist bekannt für seine einfache Nutzung und vorgefertigten Komponenten, die den Entwicklungsprozess erheblich beschleunigen. CSS Flexbox ermöglicht es Designern, komplexe Layouts mühelos zu erstellen, was die Benutzererfahrung optimiert.
Technologien und Frameworks
Die Verwendung dieser Frameworks bringt viele spezifische Vorteile:
- Bootstrap: Einfach zu bedienen, ideal für schnelle Prototypen.
- CSS Flexbox: Flexibles Layoutmanagement, welches responsive Designs unterstützt.

Wichtige Schritte im Entwicklungsprozess
Der Entwicklungsprozess für responsive Webanwendungen umfasst mehrere entscheidende Schritte, die sicherstellen, dass die Anwendung sowohl funktional als auch benutzerfreundlich ist.
Planung und Konzeptualisierung
In der Phase der Planung und Konzeptualisierung spielt die Identifikation der Zielgruppe eine zentrale Rolle. Durch umfassende Nutzerforschung wird es möglich, die Bedürfnisse und Erwartungen der Benutzer zu verstehen. Diese Erkenntnisse fließen in die Erstellung von Wireframes und die Definition von Funktionalitäten ein. Ein solider Plan fördert die effiziente Umsetzung der Designprinzipien und verbessert die Kommunikation zwischen den Stakeholdern.
Design und Prototyping
Nach der Konzeptualisierungsphase folgt der Designprozess, der visuelle Elemente und das Layout der Anwendung zum Ziel hat. Tools wie Adobe XD oder Figma finden häufig Anwendung bei der Entwicklung interaktiver Prototypen. Diese Prototypen simulieren das Benutzerverhalten und ermöglichen so frühzeitiges Feedback. Das Testen von Designs ist ein wesentlicher Schritt, um die Benutzeroberfläche zu optimieren und das Risiko umfangreicher Änderungen in späteren Phasen zu minimieren.
Herausforderungen bei der Umsetzung
Die Umsetzung responsiver Webanwendungen bringt mehrere Herausforderungen mit sich. Eine der größten Schwierigkeiten liegt in der Cross-Browser-Kompatibilität. Unterschiedliche Browser interpretieren HTML, CSS und JavaScript auf verschiedene Weise, was zu Darstellungsproblemen führen kann. Entwickler müssen deshalb umfangreiche Tests durchführen, um sicherzustellen, dass die Anwendung in allen gängigen Browsern einwandfrei funktioniert.
Ein weiteres zentrales Thema ist die Performance. Nutzer erwarten schnelle Ladezeiten und flüssige Interaktionen. Dies erfordert, dass Entwickler optimierte Ressourcen bereitstellen und unnötige Datenübertragungen vermeiden. Die Wahl geeigneter Technologien sowie das effiziente Management von Multimedia-Inhalten spielt bei der Performance eine entscheidende Rolle.
Zusätzlich stellen ältere Geräte eine Herausforderung dar. Responsives Design soll idealerweise auf allen Bildschirmgrößen und -typen gut aussehen. Entwickler müssen sicherstellen, dass die Benutzererfahrung auch auf älteren Smartphones oder Tablets nicht leidet. Ein gezieltes Ansprechen der technischen Möglichkeiten dieser Geräte kann hier den Unterschied machen.
Zukunft der responsiven Webanwendungen
Die Zukunft responsiver Webanwendungen ist von zahlreichen Zukunftstrends geprägt, die das Potenzial haben, die Webentwicklung revolutionär zu verändern. Neue Technologien wie Progressive Web Apps (PWAs) ermöglichen es Entwicklern, Anwendungen zu erstellen, die eine native App-ähnliche Erfahrung bieten, während sie gleichzeitig die Erreichbarkeit über das Internet erhöhen. Dies bedeutet, dass Unternehmen in der Lage sind, ein breiteres Publikum zu erreichen, und zwar über verschiedene Plattformen hinweg.
Ein weiterer wegweisender Trend ist die Integration von Künstlicher Intelligenz und Augmented Reality in responsive Webanwendungen. Diese Technologien ermöglichen es, die Interaktivität und Benutzererfahrung erheblich zu verbessern. Benutzer profitieren von individuelleren Erlebnissen, die ihre Bedürfnisse und Vorlieben in den Vordergrund stellen. Das Zusammenspiel von realen und digitalen Elementen wird die Art und Weise, wie Menschen mit Websites interagieren, entscheidend beeinflussen.
Die ständige Zunahme der mobilen Internetnutzung wird ferner die Notwendigkeit responsiver Designs verstärken. Unternehmen müssen sicherstellen, dass ihre Webanwendungen nahtlos auf verschiedenen Geräten und Bildschirmgrößen funktionieren. Um auf die Herausforderungen und Möglichkeiten, die diese Zukunftstrends mit sich bringen, vorbereitet zu sein, ist es für Firmen unerlässlich, in fortschrittliche Webentwicklungstechniken zu investieren und ihre Ansätze kontinuierlich zu überdenken.